Naninovelとは、Unity用のビジュアルノベル開発エンジンです。
好感度上昇インディケーターとは、ノベルゲームで選択肢を選んだ後、好感度が上昇したことを画面上にビジュアルで示すものです。画面上に何らかのエフェクトを表示することが多いです。
ラブキャッチなどとも言いますが、決まった呼び方はなさそうです。
↓これ(左下に出るやつ)をNaninovelを使って実装します。
まずは表示したいエフェクトを用意します。
今回はアセットストアで販売されているこのVFXを使いました。
購入するとプレハブのセットが大量に入っているのですが、好きなものを選んで必要に応じて見た目をカスタマイズしておきます。
エフェクトにはパーティクルシステムが使われています。
Loopingの設定は基本OFFにして、表示時間などを調整します。
実装にはカスタムUIを使います。
初めは @spawn コマンド(カスタムエフェクトを設定できる機能)を使おうかと思っていたのですが、一つ問題がありました。
@spawn で表示したエフェクトは、ゲームカメラをズームすると、位置によってはカメラの外に行ってしまってエフェクトが見えなくなります。
でも、インディケーターは常に画面の特定の位置に表示させたい。
実はNaninovelではゲームカメラとUIカメラの2種類を使っていて、ゲーム画面をズームしていても、UIカメラに表示されているものは常に一定の位置にあります。
なので、インディケーターはUIカメラに表示するのが良さそう。
NaninovelにはカスタムUIを作る機能が用意されています。
プロジェクトウィンドウを右クリックして、Create>Naninovel>Custom UI を選択。

インスペクターの設定は基本デフォルトのまま。
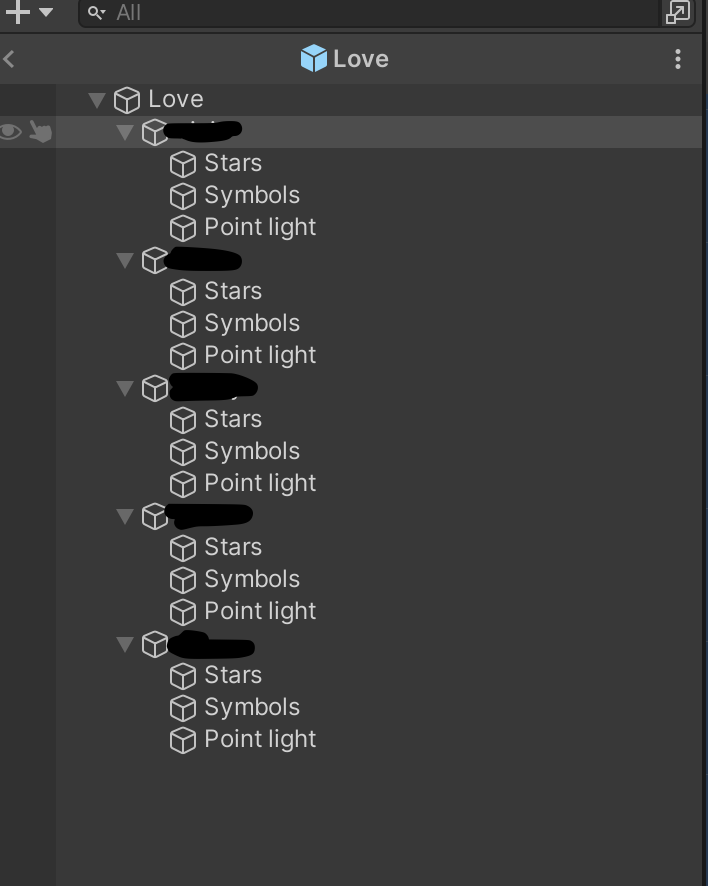
カスタムUIの名前をLoveにして、ヒエラルキーの下にエフェクトを配置しました。
黒塗りの部分はキャラクターの名前です。キャラクターごとにエフェクトを変えたかったので、複数配置しました。

複数のキャラクターのエフェクトがあるので、後でオブジェクトを識別するためにインスペクターウィンドウでタグを設定します。
キャラクターの名前をタグにして、それぞれのエフェクトにタグをセットします。
スクリプト中の好きな場所にインディケーターを表示できるように、カスタムコマンドを作ります。
まず、空のC#ファイルを作ってLove.csと名付けました。
中身はシンプルにこう。
using Naninovel;
using Naninovel.Commands;
using Naninovel.UI;
using UnityEngine;
[CommandAlias("love")]
public class Love : Command
{
public StringParameter who;
public GameObject obj;
public override UniTask ExecuteAsync (AsyncToken asyncToken = default)
{
if (Assigned(who))
{
obj = GameObject.FindGameObjectWithTag(who);
(obj.GetComponent("ParticleSystem") as ParticleSystem).Play();
}
return UniTask.CompletedTask;
}
}解説:
[CommandAlias("love")] ・・・カスタムコマンドの名前を紐づけます。ここでは@love というコマンド名にしました。who という引数を設定して、キャラクターごとのエフェクトを出し分けます。obj = GameObject.FindGameObjectWithTag(who); whoの値を持つタグの付いたオブジェクトを探します。Naninovelスクリプトの中に @love who:キャラクター名 と書くことで、エフェクトが再生されます。
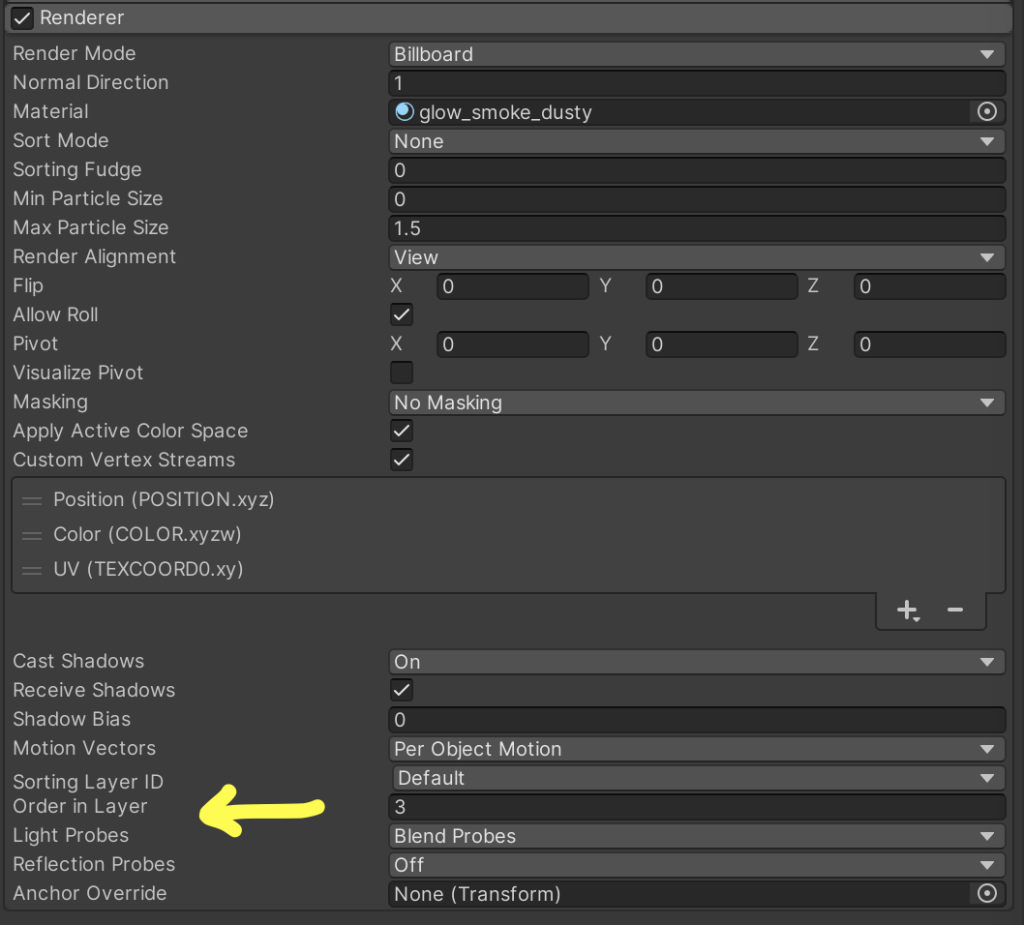
エフェクトの表示の重なり方を変更したかったが、親オブジェクトのCanvasのOrder in Layerの数字を変えても効かなかった。
パーティクルのRenderer以下のOrder in Layerを変更すると効いた。