今日は、Unityで簡単にビジュアルノベルゲームを作るアセット、Naninovelを使ってみます。
日本語マニュアルが充実していて分かりやすいので、こちらを読めばほとんどの機能が使いこなせるようになりますが、ここではよく使うメインの機能に絞って紹介します。
とりあえず、
ここまで終わっている前提で進めます。
ゲームの挙動は全て、拡張子が.naniのファイルで管理します。
まずプロジェクトウィンドウの上で右クリックし、Create -> Naninovel -> Naninovel Script を選択して、Naninovel スクリプトアセットを作成します。
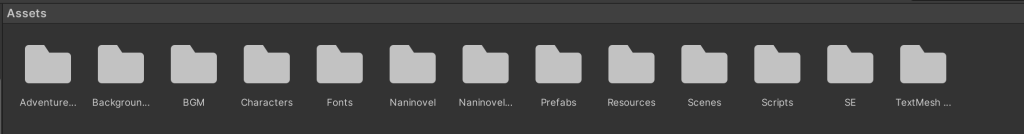
フォルダ構成は自由ですが、Assets/Scripts という名前のフォルダにNaninovel スクリプトを入れておくと、後々いいことがありそうです。
他にもキャラクター画像やBGMなどをフォルダ分けして管理すると便利です。

今しがた作ったファイルを(ここでは Main.nani というファイルを作ったとして)VSCodeなどのエディタで開きます。
お約束通りにこの一行だけ書いてみましょう。
Hello World!ゲームを実行すると自動でタイトル画面が表示されます。「New Game」をクリックすると、Hello World! と表示されるはずです。簡単ですね。
Naninovelはライターフレンドリーなツールを謳っているだけあって、シナリオライターが普段小説やシナリオを書くような感覚で記述できます。
試しに適当な小説、例えばhttps://www.aozora.gr.jp/cards/000081/files/43754_17659.html
をスクリプトにコピペしてみます。
そのままゲームを実行すると、クリック待ちや改ページが自動で行われ、これだけで何だかノベルゲームっぽくなっています。
スクリプトファイル中では、改行がクリック待ち&改ページとして扱われるので、その行間に画像や音楽の表示を記述していきます。
必要最低限のキャラクター、背景、音楽を表示させるためには、まずコンフィグメニューからリソースを追加する必要があります。
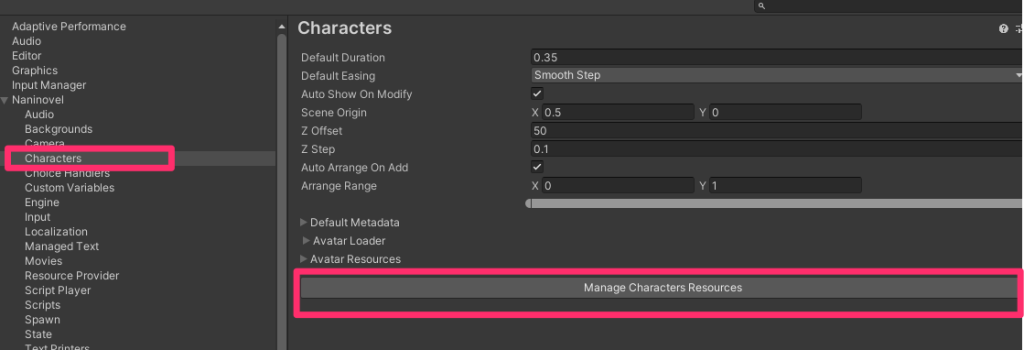
まず上のメニューから Naninovel -> Resources -> Characters を選択。
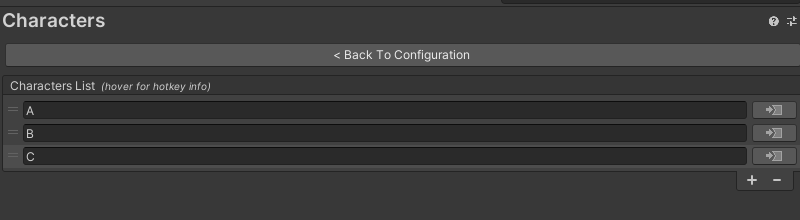
この画面が出るので、Manage Characters Resourcesをクリックすると、キャラクターリストを管理できます。

+ボタンでキャラクターIDを追加します。このIDは分かりやすいアルファベット表記推奨。ここではA、B、Cに。

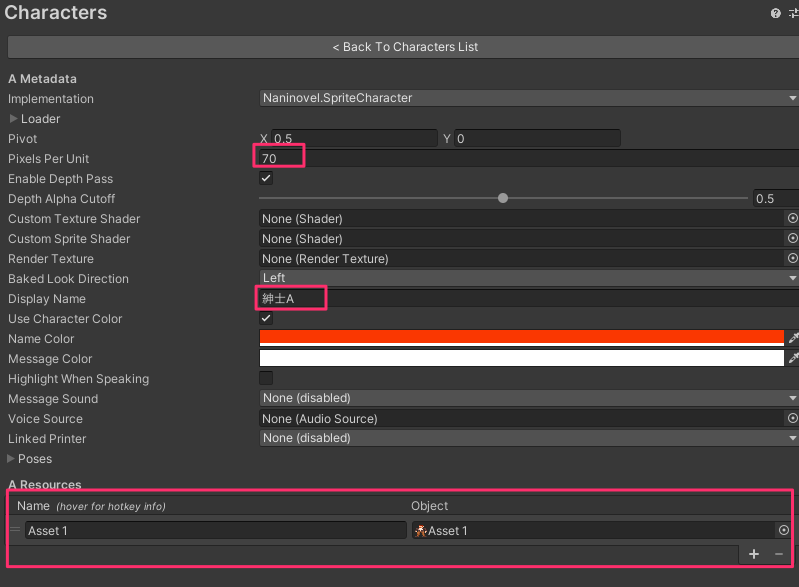
キャラクターの詳細設定画面に移ります。
Pixels Per Unit …画像の表示サイズを調整
Display Name …キャラクターの表示名
Resources …画像ファイルを登録
ひとまずこの3点だけ設定すればOK。

リソースを登録したら、スクリプトで以下を記述します。
@char A画面にキャラクターが登場しました。

背景を表示するにも、まずコンフィグメニューでリソースの登録が必要です。
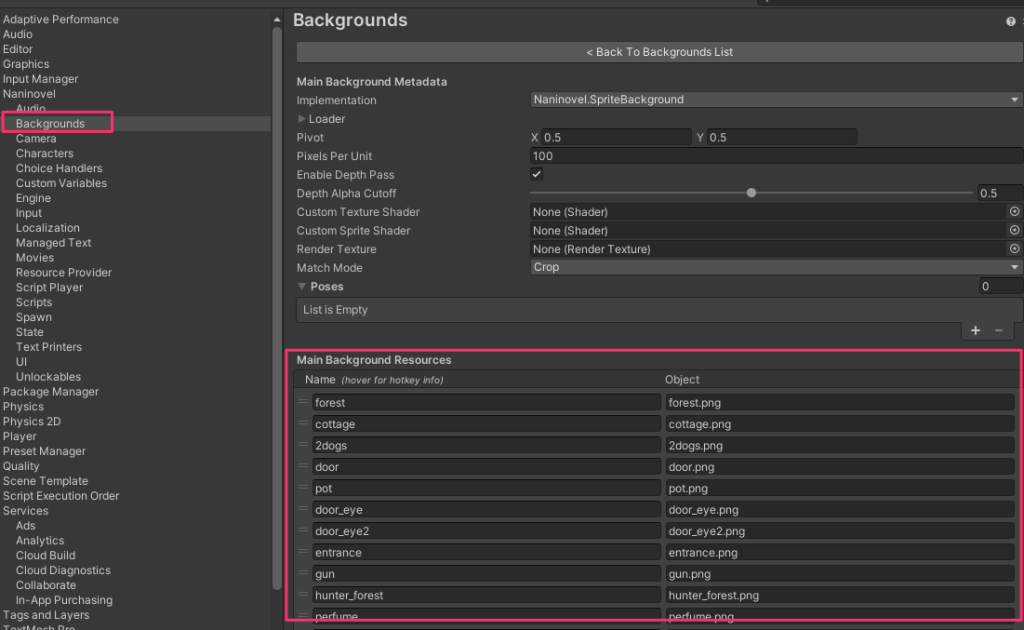
Naninovel -> Resources -> Backgrounds を開き、MainBackgroundという項目の中に画像を追加します。

ここで一番上のforestを選択すると、ウインドウの下に、

「スクリプト @back forest で表示できます」という解説が出る親切設計。
言われた通りに、スクリプトファイルで
@back forestと打ちます。

背景が出ます。
音楽もまずはリソース登録から。
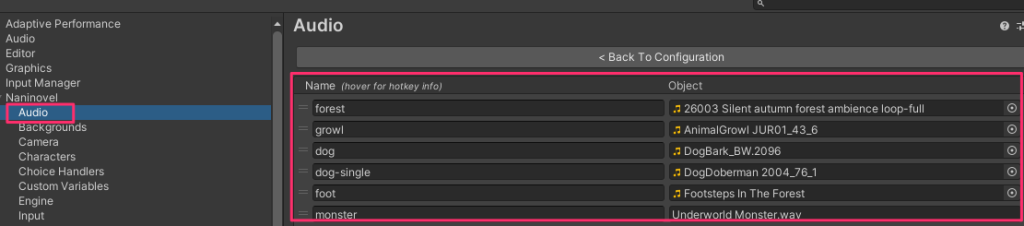
Naninovel -> Resources -> Audio

設定画面では、効果音もBGMも区別はありません。同じ音源ファイルでも、場面によって効果音として使ったりBGMとして使ったりできます。
; BGMを再生
@bgm forest; 効果音を再生
@sfx doorBGMとして再生するとデフォルトでループします。効果音は単発の再生。
パラメーターを追加することで、背景の表示の仕方を変えられます。この例をご覧ください。
@back forest.DropFade time:2 wait:falseforestという名前の背景を、DropFadeエフェクトで表示。
time:2 で、このエフェクトを2秒かけて表示します。
wait:false を指定することで、背景エフェクトを再生しながら同時進行で他の演出も実行します。
次の例をご覧ください。
@char B look:right
@slide B to:120 time:1まずキャラクターIDがBのキャラクターを、右向きに表示。
@slide B to:120 で、BをX位置120の場所へスライド移動させます。
X位置は0が画面左端。100が画面右端。つまりX位置に120を指定すると、キャラクターが画面右端の外へ移動して見えなくなります。
time:1 で、1秒間かけてスライドします。
これが、今回Naninovelを使って作成したゲームの実際のスクリプト(前半パート)です。
@bgm forest
@back title.CircleReveal time:2 wait:false
@wait 4
@startTrans
@back forest time:0
@finishTrans time:2
@printer TMProWide
二人の若い紳士が、ぴかぴかする鉄砲をかついで、白熊のような犬を二匹つれて、だいぶ山奥を歩いておりました。
@sfx foot
@char A.Body look:Right tint:grey
A: ここらの山はつまらないね。鳥も獣も一匹も居ないじゃないか。なんでも構わないから、早くタンタアーンと、やって見たいもんだなあ。
@char B.Body tint:grey
B: 鹿の黄色い横っ腹に、二三発お見舞いしたら、ずいぶん痛快だろうねえ。くるくるまわって、それからどたっと倒たおれるだろうねえ。
それはだいぶの山奥でした。案内してきた専門の鉄砲打ちも、ちょっとまごついて、どこかへ行ってしまったくらいの山奥でした。
@stopSfx foot fade:2 wait:false
@startTrans
@hide A
@hide B
@back 2dogs
@finishTrans time:1
あんまり山が険しいので、その白熊のような犬が、二匹いっしょにめまいを起こして、しばらく唸って、それから泡を吐いて倒れてしまいました。
@hidePrinter
@sfx hit
@back forest.DropFade time:2 wait:false
@spawn ShakeBackground
@wait 2
@char A
@slide A to:40 time:1
A: 困ったな
一人の紳士が、その犬の瞼を、ちょっとかえしてみて言いました。
@char B
@slide B to:60 time:1
はじめの紳士は、すこし顔いろを悪くして、じっと、もう一人の紳士の、顔を見ながら云いました。
A: ぼくはもう戻ろうとおもう。
B: ぼくも寒くなったし腹は空いてきたし戻ろうとおもう。
A: そいじゃ、これで切りあげよう。なあに戻りに、昨日の宿屋で、山鳥を買って帰ればいい。
B: 兎も売っていたねえ。そうすれば結局おんなじこった。では帰ろうじゃないか。
@hidePrinter
@sfx foot
@char A look:left
@slide A to:-20 time:1 wait:false
@char B look:right
@slide B to:120 time:1
@wait 1ゲームのダウンロードはこちら。上のスクリプトが実際のゲームではどんな演出になるのか、お試しください。