毎年新しい流行が生まれるウェブデザイン。2021年は何が流行るのでしょうか?
海外はすでに様々なトレンドが噂されています。
英語圏のデザイントレンドが必ずしも日本で流行るとは限らないのですが、ウェブデザイン業界のトレンドは大抵海外からやって来ます。流行を押さえておくに越したことはないでしょう。
独断と偏見により、日本でも流行りそうなウェブデザイン5選を紹介します。
すっかり定着したパララックス効果に加えて、スクロール効果は2021年も流行の中心になりそうです。
スクロールに合わせて文字や画像などのコンテンツが現れたり消えたりする効果によって、サイトに動きが出ます。
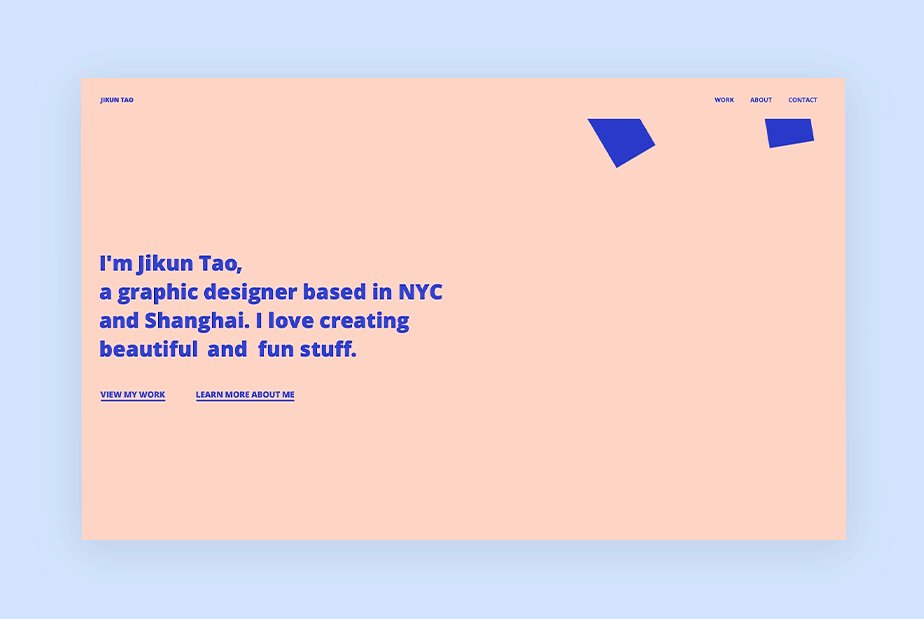
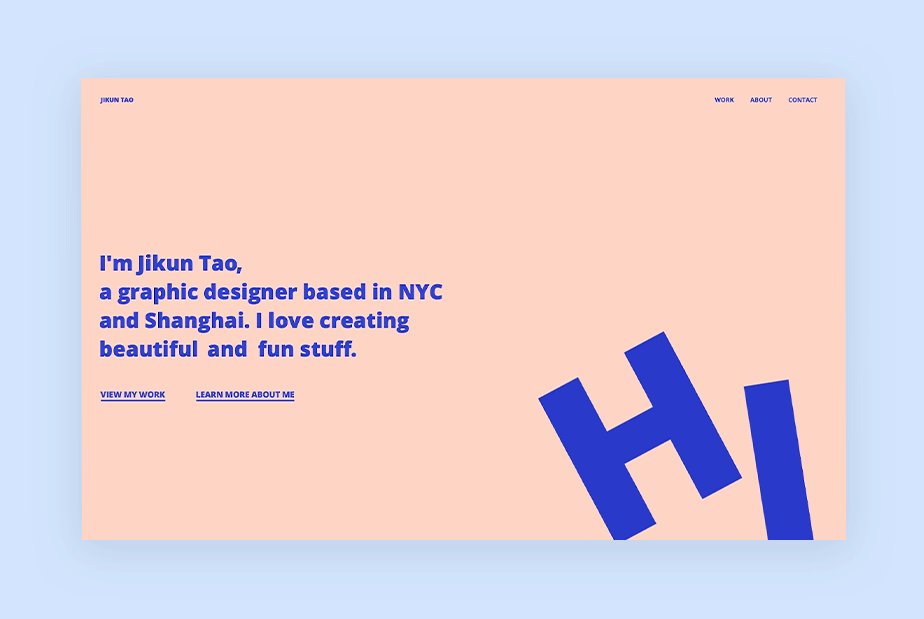
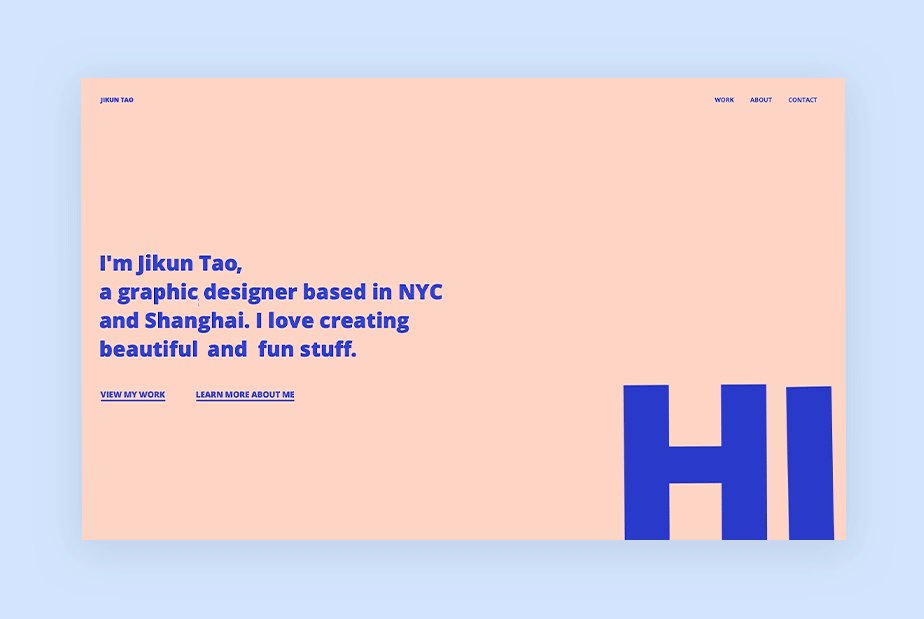
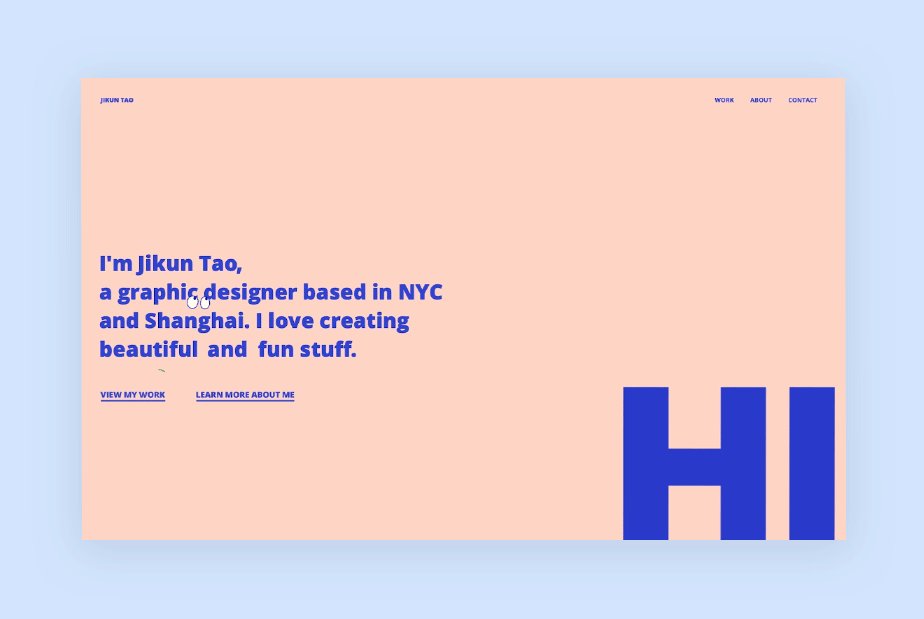
昔よりもブラウザの制約が減り、比較的簡単にアニメーションを導入できるようになりました。そのためか、文字やベクター図形をアニメーションで動かすデザインが流行りつつあります。
こんな風にサイトの一部が動くようなシンプルなアニメーションは邪魔にならず、楽しい印象を与えてくれます。

2021年は黒が重要なカラーとして使われそうな印象です。黒は昔からの鉄板カラーですが、原点回帰ということでしょうか。
更に言うと、黒と合わせてエッジの効いた派手なカラーを使うのが今風です。
そして、コントランスの強いカラースキームは視認性が良く、後述するアクセシビリティにも繋がっていきます。


スクロールやポインタの位置に合わせてシームレスに動くデザインです。
作り込まれたリッチで斬新な作りには、芸術性も感じます。
ブランドイメージ重視のサイト作りにぴったりです。
ウェブサイトで言うアクセシビリティとは、高齢者や障害者も含めて様々な人がサイトを利用できるようにするという事です。インターネットのバリアフリーとも言えるでしょう。
インターネット業界では、アクセシビリティに配慮したプロダクトがもっと必要だという意識は以前から存在しますが、ますますその認識が広がっているように感じます。
以下はアクセシビリティに配慮する例です。
ハンディキャップのある人に配慮したデザインは、結果的に万人に優しいデザインになりますから、ぜひ意識して取り入れたいですね。